Fully responsive Bootstrap 5 blocks, components and extends for Gutenberg
Now you can use Gutenberg editor as full-featured website builder.
Thanks to Bootstrap 5 – the world’s most popular front-end open source toolkit – you can build your layouts in 6 different breakpoints, so they will work perfectly on each device, no matter if your website visitor is on the phone, tablet, laptop or desktop.
You can use Bootstrap row and columns blocks with detailed settings for each breakpoint and autocomplete extension for bootstrap classes
- Option to load Bootstrap 5 css to editor from plugin if your theme doesn’t contain it
- Option to load Bootstrap 5 css to frontent from plugin if your theme doesn’t contain it
- Option to load Bootstrap 5 js to frontent from plugin if your theme doesn’t contain it
- Option to automatically add .container class to inner container of fullwidth group or cover block
- Option to remove .is-layout-constrained class from fullwidth group block
- Custom breakpoints control – add, remove or change any breakpoint
- Optimize Bootstrap CSS file by disabling not needed options and parts of Bootstrap
- Bootstrap container block
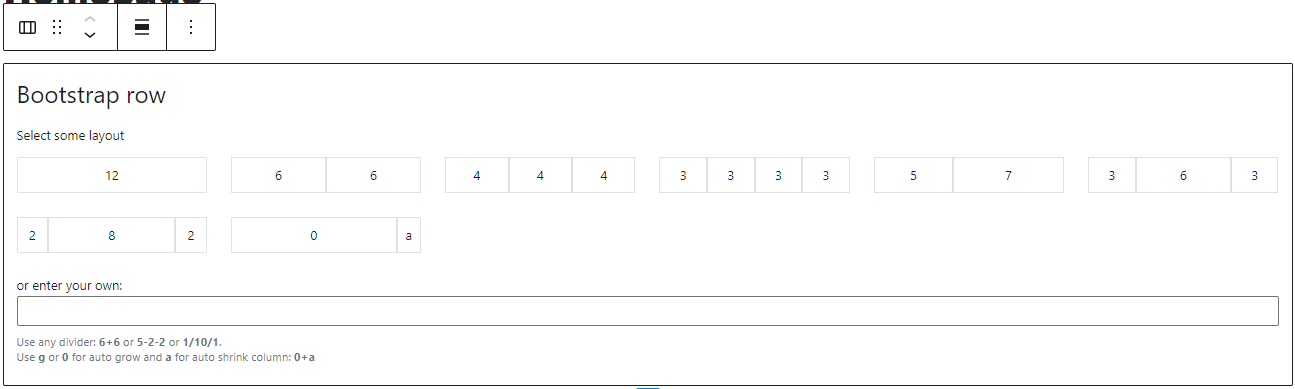
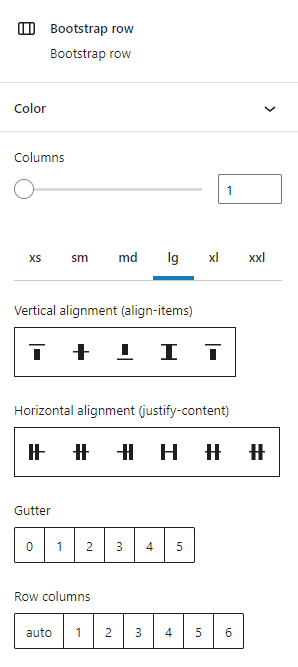
- Bootstrap row block
- Use quick selector to instantly select row while editing
- Use predefined layouts
- Generate custom layout instantly just by adding columns counts, eg. 2+8+2
- Use any amount of columns
- Use 6 different breakpoints to setup:
- Vertical alignment (align-items-*)
- Horizontal alignment (justify-content-*)
- Gutter (g-*)
- Row columns (row-columns-*)
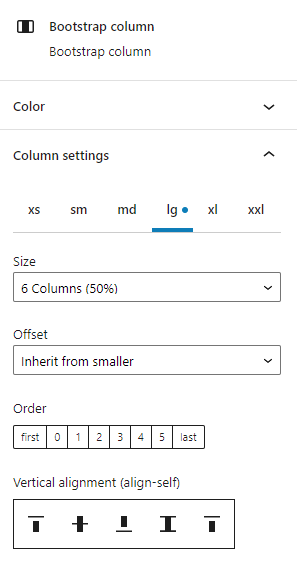
- Bootstrap column block
- Use quick selector to instantly select column while editing
- Use 6 different breakpoints to setup:
- Size (col-*)
- Offset (offset-*)
- Order (order-*)
- Vertical alignment (align-self-*)
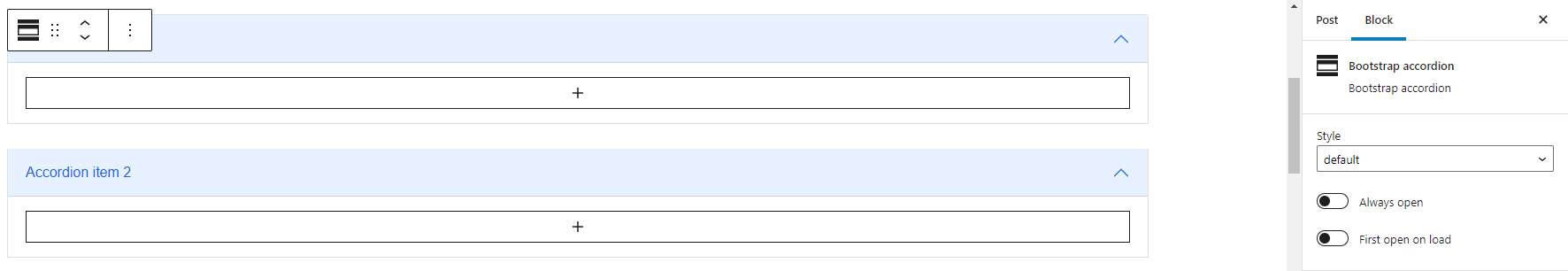
- Bootstrap accordion block
- Two styles – default and flush
- Always open option
- First open on load option
- Unlimited amount of accordion items
- Unlimited accordion item inner blocks content
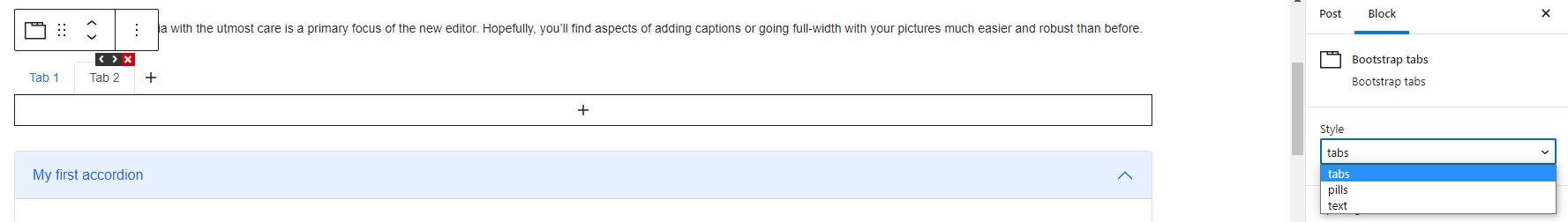
- Bootstrap tabs block
-
- Three styles – tabs, pills and text
- Possibility to reorder tabs
- Possibility to add and remove tabs
- Unlimited amount of tabs items
- Unlimited tab item inner blocks content
-
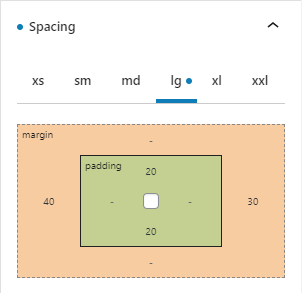
- Component for margin and padding Spacing for any block for 6 different breakpoints
- Component for Display visibility – display per breakpoints, print display, logged in/out display
- Component for Flex properties – control flex containers and item
- Component for Position properties – control position and z-index
- Component for Snapping for group block, so you can push some content out of container (or just background)
- Component for Alignment, so you can align your text to the left for PC but to the center for mobile
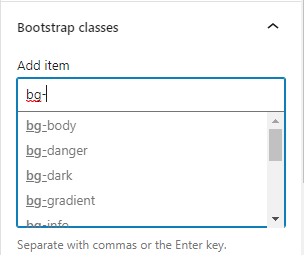
- Component for autocomplete Bootstrap classes
- Extended formats – uppercase, capitalize, lowercase, stretched-link, mark, non-breaking space (nbsp) and soft-hypen (shy) inserter
- Extended shortcuts – shift+alt+[1..7] to switch between paragraph and headings levels – same as in classic editor (tinymce wysiwyg)
PRO version features:
- Global spacing templates
- you can easily apply them anywhere and update them everywhere
- in the background it works basically like a global CSS classes stored on a single place, so you can edit any template (class) anywhere and it will apply your changes everywhere on the whole website where this same template is used
- safety mechanism to prevent accidentally rewriting of a global template
- you need to click on the “update template” button and then another confirmation message will appear, so there is no way that you will change something by mistake and it will affect elements on the whole website
- you can not save your post until you submit or restore changes on spacing templates, so there is no way that you forget to do that and publish or update the post with wrong spacings
- when you click on “delete template” button another confirmation will appear and then it will even ask if you want to also clear spacing values after the template deletion or you can keep them
- possibility to rename your templates, because you maybe change your mind or your client will have a “better” idea
- remove any spacing template by clicking on “delete template” button
- add new templates anywhere – create them easily from existing spacing setup
- you can easily apply them anywhere and update them everywhere
- Copy and paste block settings
- you can copy any block settings – it will put block attributes JSON in your clipboard memory
- you can paste all or just a specific settings to another block – currently only Alignment and Spacing are supported, but others will be added in the next release
- option to automatically select inner paragraph block when container block is inserted
- option to automatically center single column from smallest breakpoint when row is inserted
- top-right editor menu option to Show / Hide bootstrap spacing indicators
- more PRO features soon…
Limited FREE version available here: https://wordpress.org/plugins/block-editor-bootstrap-blocks/








Reviews
There are no reviews yet.